Presenting Source Code with Reveal JS
In “Instantly Better Presentations” Damian Conway shows a great way to step through a block of code by highlighting the exact bit you want the audience to focus on at each moment. You can see him describe it at starting at 1:14:58 of this talk. Now let’s learn how to do it with reveal.js.
reveal.js is an HTML based presentation framework. Check out http://lab.hakim.se/reveal-js/ for an example of what it can do.
reveal.js uses highlight.js for syntax highlighting. This will automatically detect the language and highlight anything you put inside <pre> and <code> elements. For example you might have a slide like this:
<section>
<pre><code>
defmodule Math do
def sum(a, b) do
a + b
end
end
</code></pre>
</section>
This code will appear on a slide in your presentation, nicely syntax highlighted.

It’s common to use the data-trim attribute on the <code> element to trim any surrounding whitespace.
<section>
<pre><code data-trim>
defmodule Math do
def sum(a, b) do
a + b
end
end
</code></pre>
</section>
I found this issue where someone requested the feature of highlighting a specific line of code be added to reveal.js. The author said it really belonged in highlight.js. And the author of highlight.js said it’s already possible by using standard HTML markup.
In short, to highlight some code, surround it with a <mark> element:
<section>
<pre><code>
defmodule Math do
<mark>def sum(a, b) do
a + b
end</mark>
end
</code></pre>
</section>
Unfortunately, back in reveal.js, this will result in the <mark>ed code flashing yellow and then the literal text <mark> and </mark> appearing in your presentation.
After some investigation, I found that reveal.js will escape HTML inside the <code> block unless you tell it not to. And the way to tell it not to is to add a data-noescape attribute to the <code> element.
<section>
<pre><code data-trim data-noescape>
defmodule Math do
<mark>def sum(a, b) do
a + b
end</mark>
end
</code></pre>
</section>
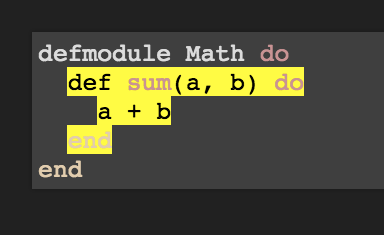
Now the code will be syntax highlighted, plus the code surrounded by <mark> will have a yellow background.
That doesn’t look quite right though. It looks better if you <mark> each line separately:
<section>
<pre><code>
defmodule Math do
<mark>def sum(a, b) do</mark>
<mark>a + b</mark>
<mark>end</mark>
end
</code></pre>
</section>

If you don’t like the yellow background, the CSS can be modified.
And to get the effect Damian describes, you can repeat the same block of code on subsequent slides, each with different parts <mark>ed for emphasis.
You may also want to change the slide transitions to fade-in/fade-out when stepping through the source code, so the only thing that appears to move is the code highlights.
Copyright 2015 Wendy Smoak - This post first appeared on http://wsmoak.github.io and is CC BY-NC licensed.
The source for the example presentation is available in GitHub (see the index.html file) and can be viewed on GitHub pages. It is MIT licensed.